Website Contribution Manual
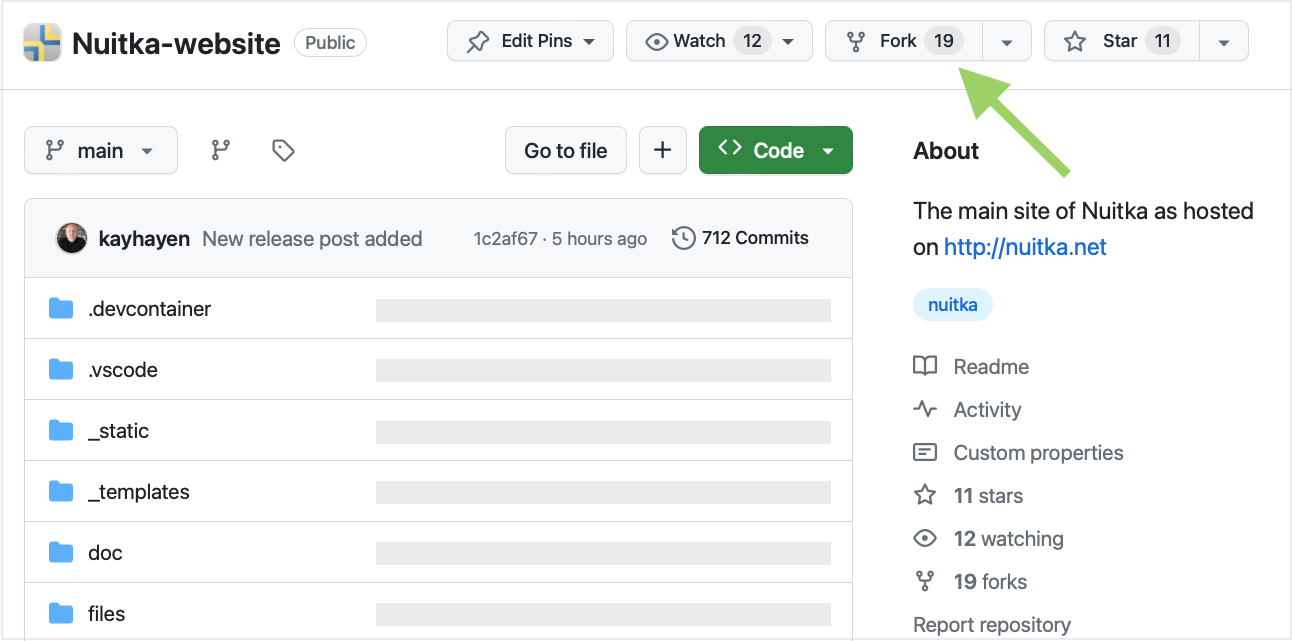
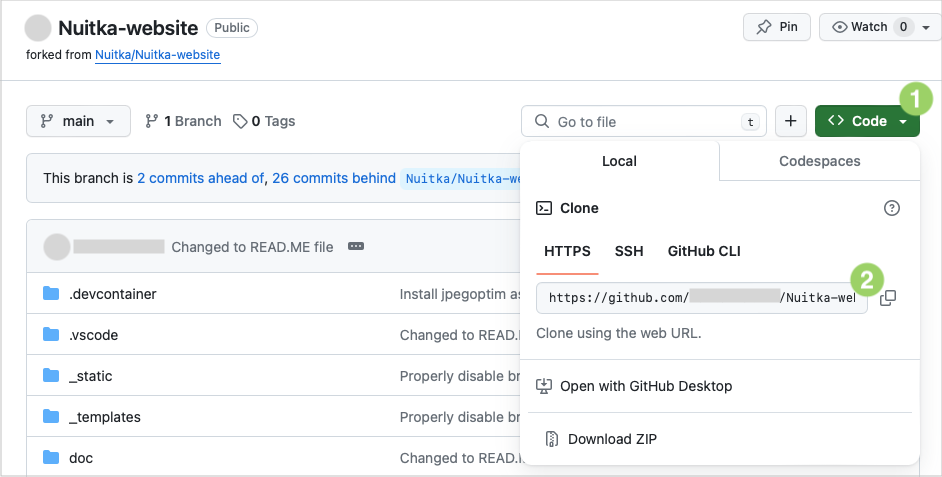
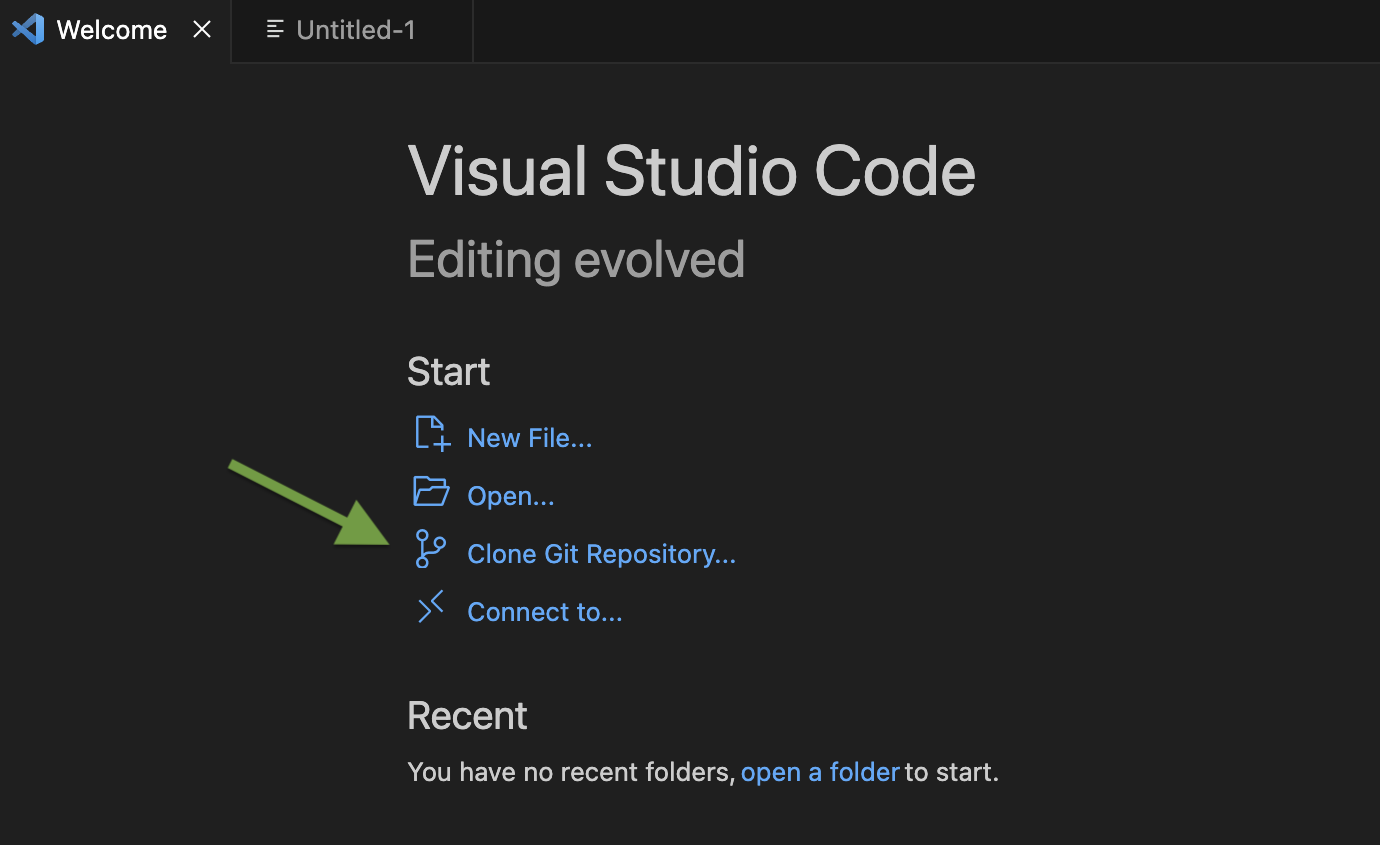
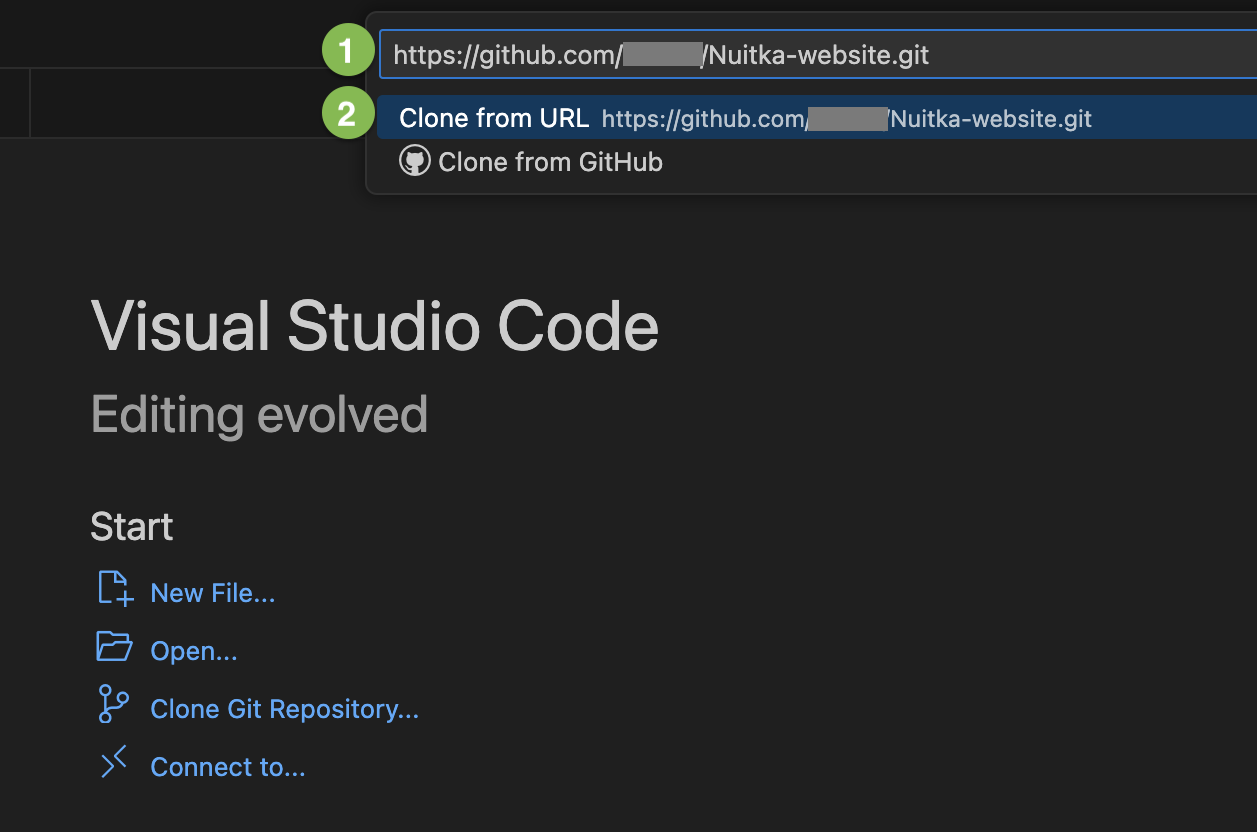
Welcome to the Website Contribution Manual! Your input is highly valued, and your efforts can enhance the overall quality of our documentation. Please follow the guidelines below for a smooth contribution process. Setting up the project environment means configuring a working setup on your computer so you can edit the Nuitka website. To do so, use one of the following ways: Learn how to contribute to the Nuitka website efficiently with Visual Studio Code and Dev containers. You will be amazed at how easy it is to contribute to changes to the Nuitka website in this way. A manual way for advanced users is described below in the Manual way section. Download and install Docker using the Docker website. Download and install Git on your computer. To do that, select one of the following ways: For Mac: download Xcode using App Store. For Windows: go to the Git for Windows page, and then in the page, select Click here to download. Then, install Git by accepting the default settings. For Linux: go to the Git for Linux page, and then select the needed option based on your Linux distribution. Sign up on GitHub. An account on GitHub is free and allows you to submit your changes to the Nuitka website repository. For more, see the Sign-up instructions. Download and install Visual Studio Code. Go to the Visual Studio Code website, and then select the Download button, which is universal for all the operating systems. Open Visual Studio Code, and then open a terminal by selecting Ctrl + ` or Cmd + ` on Mac. On the terminal, enter the following commands: Note Replace Your Name with your actual name and your.email@example.com with your email address. Go to Nuitka GitHub, and then, in the upper-right corner, select Fork. After you create the fork, go to your GitHub account and select your forked repository that called Your-name/Nuitka-website. Open Visual Studio Code, and then, on the Welcome page, select Clone Git Repository. Note Cloning is a term used in version control, meaning you create a local copy of a central repository, and git is the tool used for it. Do not worry much about those things, Visual Studio Code hides it away from you, essentially. In the Provide repository URL box (1), paste the link you pasted in the step 6, and then select Clone from URL (2). Confirm a target folder, and create a folder inside of it named Nuitka-website.git. In the Would you like to open the cloned repository window, select Open. In the Do you trust the authors window, select Yes, I trust the authors. Once you do that, you will see the Folder contains a Dev Container configuration file window. Select Reopen in Container. The Dev Container will start and download a small container image of Ubuntu, which is a popular Linux variant. Then, it will run a few commands to customize the image and build and render the website pages. Important Do not worry if you are unfamiliar with Linux. You won’t have to notice or do anything different at all. The container image is automated, and Visual Studio Code will deal with git for you. After some time, it will prompt you to open a Make your change Pick the page you want to edit, for example, Some changes, such as changes to the CSS theme or JavaScript, may require a relaunch. Then, use the Dev Container: Rebuild container command. It will take a moment to refresh the project and implement your changes fully. For usual edits of .rst pages, you don’t need to relaunch or rebuild the container. Stage and Commit Your Change When you’re ready to suggest your changes to the original Nuitka website, you need to stage your changes. In the Visual Studio Code, find the Source Control tab, where you will see your changes. Select + next to each change you want to stage. Then, in the Message box, enter the description of the changes you staged. Then, select the Commit button. For more details, refer to the Commit guidelines. Push Your Changes In the Source Control tab, select Create a Pull Request By selecting the command GitHub Pull Requests: Create Pull Request, Visual Studio Code will guide you through the process of making a PR out of your pull request. Communicate About Your Pull Request Once your pull request is submitted, you’ll receive a URL to track its progress. If we request changes during the review process, GitHub notifies you, and you can make the necessary updates directly within the project. After making the changes, you’ll either update the pull request or be informed when it’s merged. This section described how to build the Nuitka website manually. Enhancements of all kinds are welcome. You will need Python 3.10 and In this section, we provide insights into our workflow and the tools we use to streamline our collaboration on the Nuitka website. The Nuitka website is powered by Sphinx — a documentation generation tool widely used in the software development community. We use Sphinx to render user-friendly web pages for Nuitka, which you are looking at. To get more details about Sphinx, see Sphinx documentation. Sphinx uses reStructured text (reST) as its markup language, which is similar to Markdown but more powerful. You will need reST to edit the website pages. Check out the syntax in the Sphinx documentation. We are using the customization of the Read the Docs Sphinx Theme. The current configuration in We use Grids, a component of the Sphinx Design extension to build the layout of our website pages. We are using a Sphinx extension called ABlog to create the RSS feeds and pages of the Nuitka blog. To read about ABlog configuration options, see the ABlog documentation. To format the current document, in Visual Studio Code, select the task All PRs should have their changed files formatted that way. We do not yet have a commit hook that does it. We optimize all the images we insert in the website to enhance the website performance and achieve better search engine rankings. To optimize images, run the task Otherwise, if you are not in the Dev Container, open a new terminal in the and paste the following code snippet. If you create any visuals for Nuitka, such as presentation slides, diagrams, or even screenshots, keep in mind the following brand colors: Blue #599DD2 Yellow #FFD43B Grey #CCCCCC Dark Blue #2A3990 Green #00916E When writing any text on the Nuitka website, especially step-by-step guidelines, strive to follow the Microsoft Style Guide. In this section, you can see the ways to contribute to the Nuitka website. To create a new page on the Nuitka website, do the following: Open Visual Studio Code, and then go to the Explorer tab to see the directory of the project. Content is below the Right-click on the directory where you want to create the new posting, then select New File. Or select Ctrl + Shift + P or (or Cmd + Shift + p for Mac). Name the file with the .rst extension. For example, my-new-posting.rst, obviously with a better name. Save the file by selecting Ctrl + S (or Cmd + S for Mac). You can help translate pages into your language.Set Up Project Environment
Recommended Way
Before You Start
Getting Started
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
localhost port in your standard browser, and you can use it to navigate the website.Make and Save Your Changes
doc/index.rst, select Ctrl + S (or Cmd + S for Mac) to save changes and rebuild the website. When the rebuild is over, you can preview your changes in your browser and see your changed local copy of the website. You can also find the URL for the local copy of the Nuitka website in the Terminal tab and click on it. , and then select Push.
, and then select Push.Manual Way
pipenv to build it.# Creates a virtualenv with all that is needed to develop the
# site.
python3 -m pip install -U invoke
python3 -m invoke virtualenv
# Now lets build the site, to see if it's all correct.
python3 -m invoke site
# Optionally build the localized sites (currently not working)
# python3 -m invoke intl -l zh_CN
# python3 -m invoke intl -l de_DE
...
# post-processing, e.g. adds language switcher, compact
# JS/CSS, adapts external links, and more.
python3 -m invoke post-process
# Start local web server with the site, and do automatic
# rebuilds. Localization are rebuilt if they were previously
# built.
python3 -m invoke serve
# Browse it (Linux)
xdg-open http://localhost:8080
# Browse it (Windows)
explorer http://localhost:8080
How We Work
Sphinx
reStructured Text (reST)
Sphinx Theme
shared_conf.py file is pretty basic. We might want to explore and document our choices for some of these options.Sphinx Extension: Grids
Sphinx Extension: ABlog
Document Formatting
autoformat current file which will make automatic changes to the file for consistent header formatting, etc.Image Optimization
autoformat PNG images or autoformat JPEG images or autoformat current file in Visual Code, the latter with the image being open.# Optimize PNG files like this, usually already done unless you
# added new ones.
sudo apt-get install optipng
find . -iname *.png -a -type f -exec optipng -o7 -zm1-9 {} \;
# Optimize JPEG files like this, usually already done unless you
# added new ones.
sudo apt-get install jpegoptim
find . -iname *.jpg -a -type f -exec jpegoptim {} \;
Color Palette
Writing Style Guide
Opportunities for Contribution
Create a New Posting
site directory with more directories for different kinds of pages.Translate Pages